I helped rethink and redesign the Institute for Integrative Nutrition's web presence. We set out to modernize and re-establish IIN as the leader and innovator in the online education space.
My role: I quickly developed interactive prototypes with tools like Axure & InVision. This let the team easily distribute and observe exactly how well the product would be received before it was built.
Content strategy, user flow mapping, wireframes, visual mockups, interaction design, clickable prototype, sitemap
> Persona. After interviewing and surveying hundreds of regulars at boutique fitness studios (Barry's Bootcamp, SoulCycle, FlyWheel, etc.) my main user persona became crystal clear. Scenarios and use cases followed.
> Competitive & Comparative Analysis against boutique fitness sites + user-based review sites
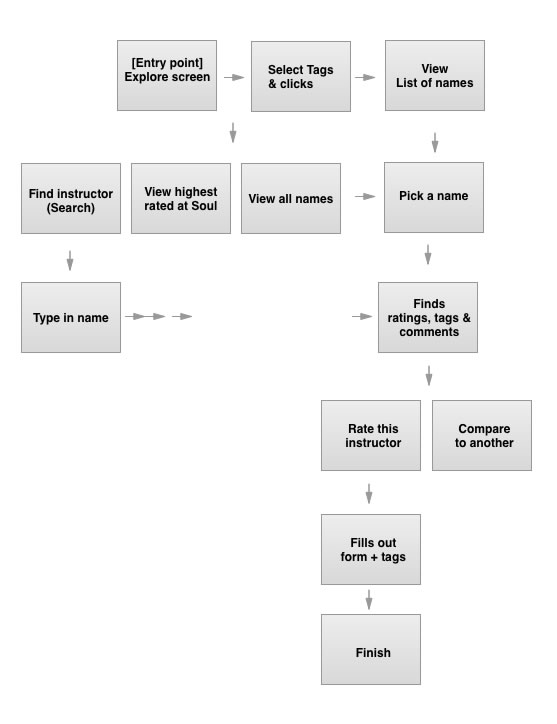
Rate Vibe Move (RIVE) is an app I am building that solves the problem boutique fitness enthusiasts have when discovering new instructors suited to their particular taste in terms of personality, music and teaching style.
The app will allow users to review instructors they have taken and recommend comparable instructors based on their current favorites and style of teaching.
> Paper Prototype. With these sketches I was able to make a paper prototype and bring users into the design process from the start. I quickly gathered feedback and was able to uncover usability issues and validate design decisions based on actual user reactions.
> Usability testing
I refined my initial low fi wireframes from initial user feedback. I initially had trouble figuring out how to make the music discovery feature of the app intuitive and through speaking with users decided the best solution would be to list actual popular bands/artists under genre categories so the user knows exactly what they are getting in each instance.
I then conducted full usability tests with a paper prototype of the app.
> Clickable Prototype
After usability testing with my paper prototype, I completed the visual design and used InVision to create a clickable prototype to further test with real users.
The Pioneering Discoveries exhibit is located near The Rockefeller University's main entrance on the Upper East Side and features the revolutionary contributions that Rockefeller scientists have made to biology and medicine throughout the 100-year history.
My role: I took this physical installation and created an interactive digital experience where users can explore previous iterations of the physical exhibit and take a deeper dive into the biographies, articles, photos and awards attributed to these pioneering scientists.
Interaction design, Ideation and discovery, Content strategy, Contextual inquiry, User flows, Feature prioritization, Clickable prototype
Visual Design Case Studies

As part of my agency work, I designed web and mobile sites across the healthcare industry.
My role: Discovery & strategy, wireframes, visual mockups, clickable prototype, animations, CMS development, blog conversion
radiancewoodbury.com

User flow for RateVibeMove (new rate & discover app for fitness instructors)











